王薰珮期末考17+18週 JavaScript 金融計算
劉任昌2021年1月期末考
| 現值 | |||
| 利率 | |||
| 期數 | |||
| 金流 | |||
| 終值 |
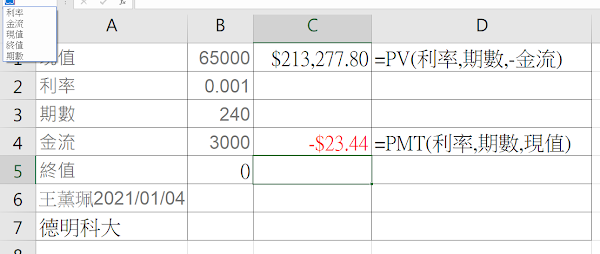
對照EXCEL先打開從範圍定義名稱
對照EXCEL先打開從範圍定義名稱
<table border="1">
<tbody>
<tr><td>現值</td><td><input id="p"
type="number" /></td><td><input
onclick="CompP()" type="button" value="計算現值" /></td><td id="p_"
width="180"></td></tr>
<tr><td>利率</td><td><input id="y"
type="number" value="0.001" /></td></tr>
<tr><td>期數</td><td><input id="n"
type="number" value="240"
/></td><td><input onclick="CompN()"
type="button" value="計算期數"
/></td><td id="n_"
width="180"></td></tr>
<tr><td>金流</td><td><input id="m"
type="number" value="0" /></td><td><input
onclick="CompM()" type="button" value="計算金流" /></td><td
id="m_"></td></tr>
<tr><td>終值</td><td><input id="f"
type="number" value="0" /></td><td><input
onclick="CompF()" type="button" value="計算終值" /></td><td
id="f_"></td></tr>
</tbody></table>
<h1>對照EXCEL先打開從範圍定義名稱</h1>
<div class="separator"
style="clear: both;"><a
href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLwgWom2ivK2PAU9vnHjyvT_bS99clH_IDdfzbkZowbvz2iCddO6Go9X4VL3Ll_sACMZSKiBd6569e8eGXJk_urAqvrWjec0jR_I36razziueJUlvFWA1BkMwBze31OOfvJLjCbxnnr-kM/s734/1.PNG"
style="display: block; padding: 1em 0px; text-align:
center;"><img alt="" border="0"
data-original-height="553" data-original-width="734"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLwgWom2ivK2PAU9vnHjyvT_bS99clH_IDdfzbkZowbvz2iCddO6Go9X4VL3Ll_sACMZSKiBd6569e8eGXJk_urAqvrWjec0jR_I36razziueJUlvFWA1BkMwBze31OOfvJLjCbxnnr-kM/s600/1.PNG"
width="600" /></a></div>
<h1>對照EXCEL先打開從範圍定義名稱</h1>
<div class="separator"
style="clear: both;"><a
href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh6hEnty7FkplUvrrgy0-tngfGCx-lx2bc1Tr0V5vxpf6Fyl1pQYeB6TDYoKwDE3_lc5PsnsydyzhfCTgz9T18-PtaECDeLD_sA1LUVbS5jRum-xYQuiQDKozLuLJCHyeQRL3a850feSEja/s1103/2.PNG"
style="display: block; padding: 1em 0px; text-align:
center;"><img alt="" border="0"
data-original-height="467" data-original-width="1103"
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh6hEnty7FkplUvrrgy0-tngfGCx-lx2bc1Tr0V5vxpf6Fyl1pQYeB6TDYoKwDE3_lc5PsnsydyzhfCTgz9T18-PtaECDeLD_sA1LUVbS5jRum-xYQuiQDKozLuLJCHyeQRL3a850feSEja/s600/2.PNG"
width="600" /></a><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh6hEnty7FkplUvrrgy0-tngfGCx-lx2bc1Tr0V5vxpf6Fyl1pQYeB6TDYoKwDE3_lc5PsnsydyzhfCTgz9T18-PtaECDeLD_sA1LUVbS5jRum-xYQuiQDKozLuLJCHyeQRL3a850feSEja/s1103/2.PNG"
style="display: block; padding: 1em 0px; text-align: left;"><br
/></a><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh6hEnty7FkplUvrrgy0-tngfGCx-lx2bc1Tr0V5vxpf6Fyl1pQYeB6TDYoKwDE3_lc5PsnsydyzhfCTgz9T18-PtaECDeLD_sA1LUVbS5jRum-xYQuiQDKozLuLJCHyeQRL3a850feSEja/s1103/2.PNG"
style="display: block; padding: 1em 0px; text-align:
center;"><br /></a></div>
<script>
function CompF(){
var
y = document.getElementById("y").value; //輸入
var
m = document.getElementById("m").value;
var
p = document.getElementById("p").value;
var
n = document.getElementById("n").value;
var
fvif = y;
fvif++;
pvif = fvif ** n ;
var
f = p * fvif - m / y * (fvif - 1) ;
document.getElementById("f_").innerHTML = f.toFixed(6);
}
function CompP(){ //計算現值 p
var
y = document.getElementById("y").value;
var
n = document.getElementById("n").value;
var
m = document.getElementById("m").value;
var
f = document.getElementById("f").value;
var
pvif = y;
pvif++;
pvif =1/pvif**n;
var
p = (1-pvif)*m/y + f * pvif;
document.getElementById("p_").innerHTML = p;
}
function CompN(){ //計算期數 n
var
y = document.getElementById("y").value; //從html表格取得 id=y
var
n = document.getElementById("n").value;
var
m = document.getElementById("m").value;
var
f = document.getElementById("f").value;
var
pvif = y;
pvif++;
pvif =1/pvif**n;
var
p = Math.log((f-m/y)/(p-m/y))/Math.log(pvif);
document.getElementById("n_").innerHTML = n;
}
function CompM(){ //計算金流 m
var
y = document.getElementById("y").value;
var
n = document.getElementById("n").value;
var
p = document.getElementById("p").value;
var
f = document.getElementById("f").value;
var
pvif = y; //pvif =利率
pvif++; //pvif =利率 + 1
pvif
=1/pvif**n; //pvif =1/(利率+1)^n
var
m = y *(p-f*pvif)/(1-pvif);
document.getElementById("m_").innerHTML = m;
}
</script>


.PNG)
做得非常好,持續努力,妳將是一位震撼全球的專業女神!
回覆刪除